 |
| Lethal League |
The most obvious thing to me is the visual juice every time the player even hovers over a button with their cursor.
 |
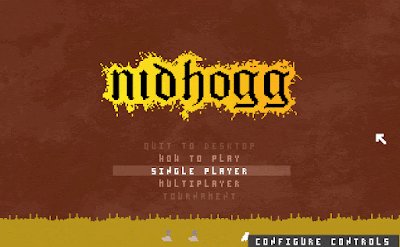
| Nidhogg |
It's a good way of indicating to the player that it's an interactive thing and a good way to make the player feel good just by the menus. It also functions as a way controller players to know what interactive thing they're interacting with (since they have no mouse it's more ambiguous)
The games also both use audio as an indicator of intractable buttons too. Nidhogg more subtely than Lethal League.
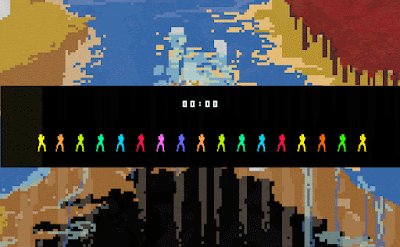
The menus reflect the type of game too. Lethal League, being a game about excitement and speed has very punchy menus that can be navigated quickly with both mouse and controller. The audio ramps up in intensity as the player gets closer to the actual game, with loud announcer sfx when the player chooses a character to make them feel really good and pumped for the game to begin/
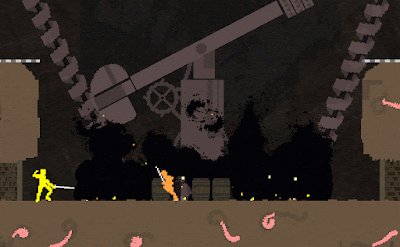
Nidhogg on the other hand; a game about strategy, mind games and technical skill, has much more chilled out music and menus to match. The themeing of the game is established with the visuals and the menu navigation is not overplayed as the focus is intended to be on the game itself and the zen like mind set it requires of the player.
I want to go for more Nighogg so far as sound effects and juice because I want the players to get into a more thoughtful mindset and it suits the underground mysterious planet theme of my game.
Layout wise though I'm going to go for more Lethal League because I like how easy it is to find where you want to be and if I want players to play my game a lot, I have to make sure the UX doesn't limit their enjoyment of the game.
Developing menus with controller in mind is trickier because making a system where the game knows what comes next in a sequence (when moving down through a list of options for example) can be difficult when I'm constantly going to be shifting things around. So initially I'm going to develop the menus with mouse in mind and then add controller support once the layout/UX is established.
No comments:
Post a Comment